
"Sw!tch emerges as a groundbreaking platform committed to enhancing digital wellness and personal development through innovative microlearning experiences."
Targeting users who seek to balance productivity with relaxation, Sw!tch offers a unique blend of engaging learning modules and offline activities. This platform is crafted to facilitate personal growth and mental wellness, allowing users to access educational content and wellness activities effortlessly, packaged within a user-centric interface built from the ground up.
Challenge
The primary challenge in conceiving Sw!tch was to design a platform that counters the prevalent issue of doomscrolling. The objective was to create a seamless, engaging application that discourages passive content consumption and promotes active, meaningful interaction with content. The app needed to captivate users with educational material while ensuring they don't feel overwhelmed by the digital environment.
Role
Concept Development, User research, Interface Design, Prototyping, User Testing and Feedback Integration
Duration
3 months
Solution
I tackled this challenge by devising a system that integrates microlearning with users' daily habits, encouraging frequent, short interactions that are both informative and refreshing. The development of a straightforward, intuitive user interface, featuring a gamification strategy and interactive puzzles, ensured sustained user engagement. Key functionalities introduced include a personalizable learning schedule, activity-based learning breaks, and a night mode to reduce eye strain.
Design Process
Stanford Design Process
Tools
Figma, Illustrator
Identify
We delve into defining the core problem and understanding the context—specifically focusing on the pervasive issue of doomscrolling and its extensive impact on user behavior and mental health.
Literature Mindmap

The literature mind map effectively consolidates extensive research on the complex phenomenon of doomscrolling, shedding light on its multifaceted nature and profound implications on mental health and behavior. Insights from the map highlight a notable prevalence of doomscrolling among various demographics, particularly among Millennials and Generation Z, who are most active in the evenings. This pattern aligns with the psychological impacts identified, such as increased anxiety and stress, which are exacerbated by the addictive mechanisms of social media platforms that promote endless scrolling and instant gratification. The research underscores the effectiveness of digital detox strategies and mindful social media use in mitigating these effects. Importantly, the map points to a critical gap in existing interventions, which often focus merely on restricting usage rather than fostering meaningful behavioral change and holistic digital well-being.
Empathise
Our objective is to connect deeply with users, gaining insights into their experiences and emotions related to digital consumption.
Interview Questions
I meticulously crafted a set of interview questions aimed at understanding users' digital habits, particularly their experiences with doomscrolling. These questions were designed to probe into users' daily interactions with technology, exploring the triggers that lead to excessive screen time and the emotional or situational contexts that exacerbate this behavior.

Affinity mapping
Following the user interviews conducted, I embarked on a rigorous data cleaning and transcription process to ensure the information was clear and usable. This groundwork was essential for my next step: affinity mapping.







Through affinity mapping, I systematically organized the cleaned interview data into coherent themes, which allowed us to visually sort and cluster user insights. This process not only revealed recurring user concerns around digital consumption and the pitfalls of doomscrolling but also highlighted desires for more meaningful engagement and effective management of digital distractions. These insights directly informed my design decisions, ensuring that the app's development was deeply rooted in real user needs and behaviors.
Define
We translated the insights and user personas developed from our empathy mapping into actionable design solutions. This step involved crafting detailed wireframes and prototypes that addressed the key pain points identified.
Empathy Mapping
After noting down the common themes found through affinity mapping, it was now time to understand users' emotional states, pain points, aspirations, and behaviors. This is where two empathy mapping canvases were created to capture the nuanced experiences of different user types identified from earlier research stages.
Each persona—Venkatesh, who uses social media for escapism, and Sharanya, affected by social comparisons—had a dedicated canvas to ensure tailored solutions for their unique digital consumption challenges.


User Persona
Creating user personas for "Switch" helps us to visualize the different types of users who might benefit from our app. This process ensures we cater to diverse needs and preferences in digital wellness, from tech-savvy millennials to busy professionals looking to disconnect.


Journey Mapping
By mapping the customer journey, I identified all the touchpoints users have and their feelings at each stage. This helped me refine the user experience to ensure smooth and engaging interactions from onboarding through daily usage.
.png)
.png)
Storyboarding
Storyboarding for Sharanya's persona helped me to visualize how users interact with the app in real-world scenarios. It guided my design decisions by illustrating user behaviors, reactions, and emotions, ensuring a narrative that aligns with their digital wellness goals.

User stories
In developing the Sw!tch app, I relied heavily on user stories to shape its functionality and ensure it met specific user needs. For Venkatesh, a young professional and part-time student, and Sharanya, a recent college graduate, these stories highlighted their unique struggles with digital consumption. This led me to design tailored features aimed at enhancing productivity, encouraging healthy sleep habits, and fostering mental well-being by mitigating the effects of social media overload.
.png)
.png)
Ideate
We translated the insights and user personas developed from our empathy mapping into actionable design solutions. This step involved crafting detailed wireframes and prototypes that addressed the key pain points identified.
HMW Statements
In crafting the Sw!tch app, I leaned heavily on the insights derived from user stories to address the diverse needs of individuals like Venkatesh and Sharanya. Their experiences underscored the necessity for a platform that could not only educate but also provide meaningful tools to manage and enhance digital wellbeing. For Venkatesh, I explored how the app could help him balance his work breaks and avoid excessive social media use without hampering his productivity. For Sharanya, I considered features that would allow her to start her day with a focus on productivity rather than falling into the social media scroll. The HMW (How Might We) questions guided my design process, ensuring each feature developed was directly linked to user-expressed needs, such as improving sleep habits, reducing the urge to immediately check social media, and encouraging offline activity engagement.
.png)
.png)
Competitors' analysis
Analysing other apps in the market that is similar to my idea helped in further refining the final features. This was done by listing down the features, the pros and cons and the success rate of each feature.

Final features
The final features for the app was selected through rigourous testing which included NUF Testing. The NUF test evaluates new, useful, and feasible ideas for "Switch." Reviewing these attributes ensures that we prioritize features that are not only innovative but also practical and beneficial for our users.
.png)
Design
We translated the insights and user personas developed from our empathy mapping into actionable design solutions. This step involved crafting detailed wireframes and prototypes that addressed the key pain points identified.
User flow
Mapping out the user flow for "Switch" provides a clear pathway of user interactions and experiences within the app. This helps us create a seamless and intuitive navigation experience that supports user goals effectively.

Moodboard
Creating a moodboard for "Switch" sets the visual tone and emotional resonance of the app. It inspires the design team and aligns all stakeholders with a coherent aesthetic vision that enhances the app's user interface.

Information Architecture
Developing a solid information architecture ensures that information is organized and presented in a way that is easy for users to understand and interact with, improving the overall usability of the app.

Design System
The style guide for the app serves as a cornerstone in maintaining visual and functional consistency across the application, ensuring that the user experience is intuitive and aligned with the app’s core principles of promoting digital well-being and microlearning.

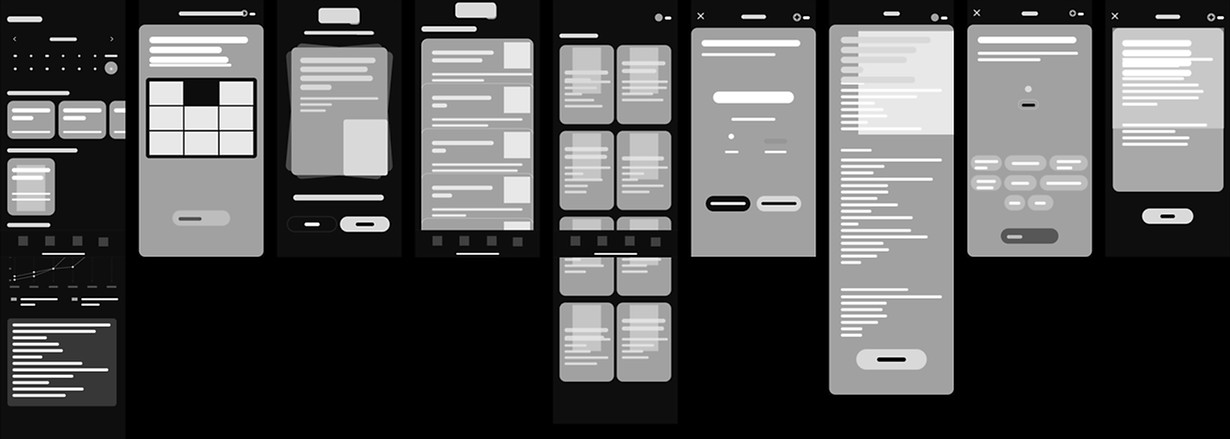
Wireframes
Keeping all the previous insights and design decisions and choices in mind, we drew up a set of lo-fi wireframes. This was then put into Marvel POP to test on users, to receive initial feedback.

Screens and testing
This is where we made the final rendition of the screens and incorporated feedback from users after low-fi testing.
Let's Start!
The Sw!tch app is ingeniously designed to intervene in users' habitual patterns of excessive social media use, particularly addressing the pervasive issue of doomscrolling. It employs a smart detection system that identifies when users have been active on social media apps for extended periods without breaks. Upon detecting prolonged usage, Sw!tch triggers a timely notification designed to disrupt this cycle and redirect the user’s attention.


Notification Trigger: Once the app detects prolonged activity, it sends out a strategic notification. This notification is crafted not just to alert the user about their extensive usage, but also to offer a compelling alternative to continuing their current activity.
The trigger
Activity Monitoring: Sw!tch continuously monitors the user’s activity on social media platforms. By analyzing usage patterns, it identifies when the user is likely engaging in doomscrolling or spending excessive time on these platforms.
How it works
Once the user taps on the notification, upon the first launch of the app they will be taken through the works of the app through an intuitive, simple and clean onboarding process. Each screen is tailored to convey distinct aspects of Sw!tch, from its commitment to digital wellness and balanced screen time to personalized learning paths and effective notification management. The journey through these screens not only highlights the app’s functionality and benefits but also empowers users to personalize their experience right from the start.





Step into the app
Engagement with Learning Content: The notification serves as a gateway, leading users directly to the Sw!tch app’s home screen, where various educational tidbits are presented in a visually engaging manner. Initially, these learning materials appear as greyed-out cards, symbolizing their locked status.
Unlocking Content: When users tap on a placard after receiving the notification, a message prompts them: 'Complete tidbit to access more'. This direct call to action encourages users to engage with the tidbit, effectively diverting their attention from social media to educational content.


Tidbit time!
Once a user selects the "Start your tidbit" option, they are presented with a dynamic card interface showcasing various topics. Each card represents a different tidbit, such as "Cryptocurrency 101: Bitcoin and Beyond" or "Art Heist Tales: The Van Gogh That Vanished," giving users a range of learning opportunities. The interface is designed with a stack of cards that users can swipe through, simulating a fun and interactive selection process.

Unlocking Learning
Behavioral Change and Focus Shift: This design strategy is vital for modifying user behavior by providing a structured break from social media. By interrupting the scrolling cycle with educational interactions, Sw!tch promotes a healthier digital lifestyle and fosters more mindful content consumption.
Visual Reward and Reinforcement: Completing the tidbit changes the card’s color from grey to vibrant, visually signaling the content's unlocked status and rewarding the user for their engagement. This color transition not only marks completion but also enhances the user's sense of achievement and satisfaction.



Start the microlearning
When users tap on a tidbit card that interests them, they encounter a locked screen which prompts them to use tokens to access the content. This feature is designed to moderate the consumption of educational material, preventing it from becoming another form of digital overload. Each day, users receive a finite amount of tokens, which they must manage wisely to unlock different tidbits throughout the day.



Once a tidbit is unlocked on the Sw!tch app, the user is presented with in-depth content and an accompanying interactive activity that enriches the learning experience. For instance, after unlocking the "Art Heist Tales: The Van Gogh That Vanished" tidbit, users delve into a compelling narrative about the notorious art theft. Following the insightful read, they engage in an interactive puzzle, piecing together a stolen masterpiece, which not only immerses them further but also enhances understanding and retention through active participation.


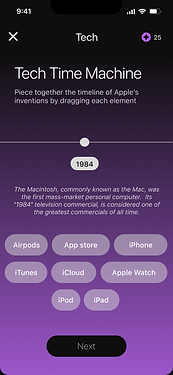
Similarly, in the "Tech Titans: 5 Minutes to Think Like Steve Jobs" tidbit, after accessing the section, users explore key insights into Jobs' innovative principles and his legendary approach to product design and company culture. The interactive activity here involves a timeline puzzle where users drag and drop iconic Apple products into their correct historical context, thus reinforcing the learning and encouraging a deeper connection with the material.

Disconnect for a bit
The development of the "Disconnect" feature was driven by the recognition of the need for a holistic approach to digital wellness. The design team implemented gamification strategies, such as earning badges or completing set challenges, to make physical activities more engaging. Furthermore, extensive user testing was conducted to refine the photographic verification process, ensuring it felt rewarding and not cumbersome.
Sw!tch offers a unique "Disconnect" feature designed to promote physical activity as a break from digital consumption. This innovative aspect is not commonly found in traditional microlearning or digital wellness apps, making it distinctive in the market.






Accountability through Photo Documentation: Sw!tch requires users to snap a photo at the beginning and end of activities like the "Scenic Run" to maintain accountability. This feature ensures that users are actively participating in the task rather than passively engaging, which is a stark contrast to usual fitness or wellness apps that typically only track activities through GPS or step counts.
Structured Physical Activities with Breaks: The app allows users to choose from different timed challenges, ensuring that the activities can fit into various schedules and preferences. Users can also take structured breaks during these activities, which is managed through the app, promoting sustained engagement without overexertion.
Integration with Daily Goals: Unlike other wellness apps that separate digital and physical wellness, Sw!tch integrates them by transitioning users from cognitive tasks to physical ones, helping maintain a balance which is crucial for mental and physical health.


Save for later

Users have the convenience of saving specific tidbits and activities for later engagement, enhancing the app’s usability and user experience. This functionality is critical for users who encounter interesting content but may not have the immediate time to engage with it.

Saved items are categorized under two main tabs: "Learn" and "Disconnect", allowing users to organize their interests efficiently—whether they're looking to expand knowledge or take a break from digital screens.
Tracking your habits
The "Insights" section provides a comprehensive dashboard where users can visually track and reflect on their digital wellness journey. This feature displays a calendar view of daily activities, highlighting completed learning sessions ("Tidbits") and physical activities, each annotated with specific durations to emphasize time well spent off-screen.
In addition, this section offers a detailed engagement graph showing the user’s interaction with the app and potentially distracting apps over the course of the day. This graph serves as a powerful tool for users to recognize patterns in their digital behavior, such as peak usage times. It also correlates these times with when Sw!tch sends out targeted notifications to help steer the user back towards productive habits.


Key Takeaways
Innovative Solution to Digital Overload: Sw!tch stands out by not just limiting screen time but by transforming the way users interact with their devices. By integrating microlearning sessions and offline activities into daily routines, Sw!tch offers a practical solution to combat the adverse effects of prolonged digital consumption.
User-Centered Design: From empathetic user engagement strategies to customizable learning paths, Sw!tch emphasizes a user-centered approach. This tailored experience not only enhances user satisfaction but also promotes sustained app usage and effective learning.
Positive Behavioral Changes: Preliminary feedback and usage data indicate that users have reported significant improvements in managing screen time and an increased engagement in productive activities. This highlights Sw!tch’s potential in fostering healthier digital habits.
Future Directions: As Sw!tch evolves, the focus will be on enhancing its adaptive learning algorithms to offer even more personalized experiences and expand its content library to cover a broader range of interests. Continuous user feedback will drive iterative design improvements to meet changing digital wellness needs.
Reflection: This project was not only about addressing the issue of digital overload but also about encouraging a lifestyle shift towards balanced tech use. The journey from ideation to launch has been immensely rewarding, highlighting the crucial role of UX in creating meaningful digital solutions.











